Belajar Cara membuat Tabel Pada HTML (tag table)
Ilmuit.id – Pada pembahasan sebelumnya kita telah belajar mengurutkan data dengan rapih menggunakan list. Selain menggunakan list, kita juga dapat membuat tabel pada HTML untuk merapihkan suatu daftar. Jadi, pada kesempatan kali ini kita akan membahas mengenai tag <table>.
Tabel memungkina kita membuat sebuah daftar dengan rapih. Kita dapat menentukan berapa baris tabel yang ingin kita buat, berapa kolom tabel yang ingin kita buat, dan masih banyak lagi yang dapat kita lakukan. Supaya lebih jelas mari kita bahas satu per satu.
Tag <tr> = (table row) berfungsi sebagai cara kita membuat sebuah baris tabel.
Tag <th> = (table heading) berfungsi sebagai tempat kita memasukan judul pada tabel.
Tag <td> = (table data) berfungsi sebagai tempat kita memasukan data pada tabel.
Pada tag <td> yang berada pada tag <tr> yang kedua, saya menambahkan atribut rowspan=”2”, yang mana artinya adalah baris dari tabel data (tag <td> yang berisi pendidikan) ini adalah dua baris.
Pada kode di atas memang terdapat tiga tag <tr> (tabel row = baris tabel), akan tetapi itu hanya berfungsi pada kolom dina dan vina saja. Pada kolom nama hanya terdapat dua baris, karena salah satu dari baris tersebut memiliki rentang dua baris.
Kodenya tidak ada yang berubah, saya hanya menambahkan satu baris perintah yaitu : tag <caption> Riwayat Pendidikan </caption>. Tag <caption> harus segera di tulis setelah tag <table>.
Posisi dari teks caption dapat anda ubah dengan menambahkan css dengan properti text-align, perhatikan kode berikut.
Pada selector th,td saya memberikan nilai center, yang artinya adalah posisi teks yang berada pada tag <th> dan tag <td> akan berada pada posisi tengah. Yang berubah memang hanya teks pada tag <td>, itu karena teks pada tag <th> defaultnya adalah center (tengah).
Sedangkan pada selector caption saya memberikan nilai left. Yang mana artinya adalah posisi dari teks caption adalah left (kiri).
Sekian pembahasan kita mengenai tabel pada HTML, mohon maaf jika ada kesalahan penulisan dan pengertian, saya harap anda dapat memahami tulisan saya dan bermanfaat untuk anda semua, dan sampai jumpa pada pembahasan berikutnya. - ilmuit.id
Refrence : https://www.w3schools.com
Writer : Riski Rahmat H
Tabel pada HTML (tag <table>)
Untuk membuat tabel kita menggunakan tag <table>, dan didalam nya terdapat tag yang sangat penting dalam pembuatan tabel yaitu tag <tr>, tag <td> , tag <th>. Perhatikan contoh berikut.Hasil di atas merupakan tabel tanpa di berikan style. Supaya mudah di pahami saya akan membahasnya dari hal sederhana, berikut ini fungsi dari masing – masing tag di dalam table tersebut.
Tag <tr> = (table row) berfungsi sebagai cara kita membuat sebuah baris tabel.
Tag <th> = (table heading) berfungsi sebagai tempat kita memasukan judul pada tabel.
Tag <td> = (table data) berfungsi sebagai tempat kita memasukan data pada tabel.
Cara Menambahkan Style pada Tabel
Menambahkan border pada tabel
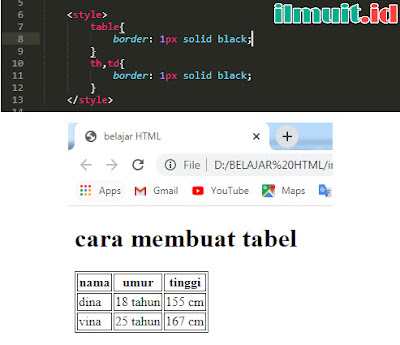
Dengan menambahkan style, tabel akan terlihat lebih menarik dan mudah untuk di mengerti. Salah satu style yang kita butuhkan pada tabel adalah border. Pada tabel, Border berfungsi untuk memberikan garis batas pada tiap sisi data di dalam tabel, perhatian kode berikut.Mungkin agak kurang menarik, tetapi lebih baik dari pada tidak menambahkan border sama sekali. Untuk menggunakan kode style (css) di atas, anda dapat menulisnya di dalam tag <head>,Cara penulisan css seperti itu dikenal dengan nama internal css. Selanjutnya mari kita bahas kode tersebut.
Table {border: 1px solid black} artinya adalah cari tag <table>, kemudian berikan style border dengan nilai “1px solid black”. Maksud dari nilai tersebut adalah border ukuran 1px, border dengan jenis solid, serta border dengan warna black (hitam).
Th, td { border: 1px solid black } artinya cari tag <th> dan tag <td> kemudian berikan style (style yang sama seperti yang di berikan pada table).
Table {border: 1px solid black} artinya adalah cari tag <table>, kemudian berikan style border dengan nilai “1px solid black”. Maksud dari nilai tersebut adalah border ukuran 1px, border dengan jenis solid, serta border dengan warna black (hitam).
Th, td { border: 1px solid black } artinya cari tag <th> dan tag <td> kemudian berikan style (style yang sama seperti yang di berikan pada table).
Border antara “border tabel” dengan “border th,td” dapat di beri jarak. Anda dapat menambahkan perintah {border-spacing: 20px;) untuk mengatur jarak antar border, supaya lebih jelas perhatikan kode di atas pada baris ke 9.
Baca Juga : Cara Membuat List Item Pada HTML
Menambahkan width dan height pada tabel
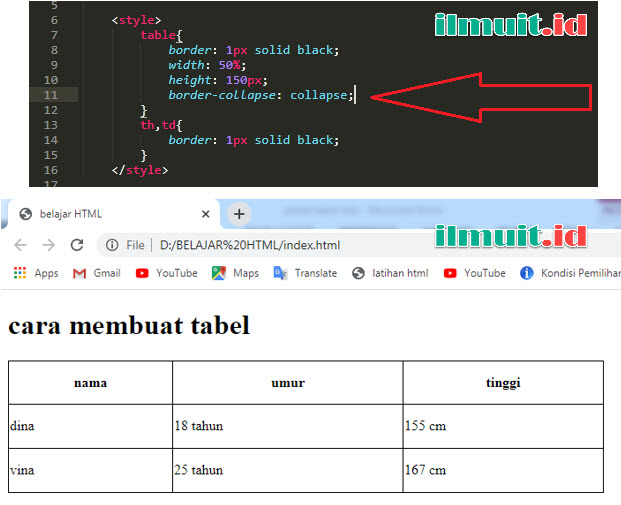
Setelah border, anda perlu mengatur width (lebar) dan height (tinggi) dari tabel supaya mudah untuk di pahami. Perhatikan kode berikut ini.Perbedaan antara kode di atas dan kode sebelumnya tidak banyak, saya hanya menambahkan width dan height di dalam kurung kurawal tabel “{}”. Berikut penjelasan kodenya.
Width: 50%; artinya adalah berikan ukuran 50% pada tabel, 50% maksudnya adalah 50% dari ukuran parent dari table (tag <body>).
Height: 150px; artinya adalah berikan tinggi sebesar 150px pada tabel.
Baca Juga : Cara membuat Link pada HTML (tag a)
Seperti yang anda lihat pada kode di atas, anda hanya perlu memberikan nilai collapse pada border-collapse untuk menyatukan border dari tabel dan th serta td.
Jika anda telah menambahkan perintah collapse pada style anda, anda tidak dapat menambahkan border-spacing karena tidak akan berpengaruh.
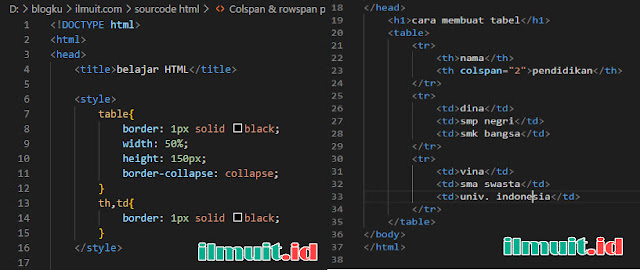
Kode (tabel) yang kita pakai masih seperti sebelumnya, hanya saja saya menambahkan sedikit perubahan pada bagian tag <th>. Saya hanya menyisakan dua tag <th> (sebelumnya ada tiga tag <th>), akan tetapi pada tag<th> yang ke-dua saya menambahkan atribut colspan=”2”.
Arti dari colspan=”2” adalah jangkauan dari kolom pendidikan adalah dua kolom. Jika anda perhatikan tabel sebelumnya, setelah kolom yang berisi nama adalah umur dan tinggi. Tetapi setelah menambahkan atribut colspan=”2”, kita tidak perlu tiga tag <th> karena nama hanya menggunakan satu tag <th> dan 1 kolom, sedangkan pendidikan satu tag <th> dengan dua kolom.
Selain mengatur jangkauan dari kolom, kita juga dapat mengatur jangkauan dari baris, supaya lebih jelas perhatikan kode berikut.
Width: 50%; artinya adalah berikan ukuran 50% pada tabel, 50% maksudnya adalah 50% dari ukuran parent dari table (tag <body>).
Height: 150px; artinya adalah berikan tinggi sebesar 150px pada tabel.
Baca Juga : Cara membuat Link pada HTML (tag a)
Border collapse pada table
Border collapse berfungsi supaya “border dari tabel” dan “border dari th serta td” menyatu menjadi satu, Perhatikan kode berikut.Seperti yang anda lihat pada kode di atas, anda hanya perlu memberikan nilai collapse pada border-collapse untuk menyatukan border dari tabel dan th serta td.
Jika anda telah menambahkan perintah collapse pada style anda, anda tidak dapat menambahkan border-spacing karena tidak akan berpengaruh.
Colspan & Rowspan Pada Tabel HTML
Sebagai salah satu atribut yang sangat mempengaruhi tampilan tabel selain menambahkan style, colspan akan sering anda pakai. Colspan memungkinkan kita untuk mengatur rentang (jangkauan) dari kolom, supaya lebih jelas perhatikan kode berikut.Kode (tabel) yang kita pakai masih seperti sebelumnya, hanya saja saya menambahkan sedikit perubahan pada bagian tag <th>. Saya hanya menyisakan dua tag <th> (sebelumnya ada tiga tag <th>), akan tetapi pada tag<th> yang ke-dua saya menambahkan atribut colspan=”2”.
Arti dari colspan=”2” adalah jangkauan dari kolom pendidikan adalah dua kolom. Jika anda perhatikan tabel sebelumnya, setelah kolom yang berisi nama adalah umur dan tinggi. Tetapi setelah menambahkan atribut colspan=”2”, kita tidak perlu tiga tag <th> karena nama hanya menggunakan satu tag <th> dan 1 kolom, sedangkan pendidikan satu tag <th> dengan dua kolom.
Selain mengatur jangkauan dari kolom, kita juga dapat mengatur jangkauan dari baris, supaya lebih jelas perhatikan kode berikut.
Seperti sebelumnya, kode-nya masih sama dan saya hanya menambahkan beberapa perubahan. Pertama, saya mengembalikan jumlah tag <th> dengan isi (nama, dina, vina). Kemudian pada kolom pertama hanya terdapat dua baris (sebelum nya tiga baris yaitu: nama, dina, vina).
Pada tag <td> yang berada pada tag <tr> yang kedua, saya menambahkan atribut rowspan=”2”, yang mana artinya adalah baris dari tabel data (tag <td> yang berisi pendidikan) ini adalah dua baris.
Pada kode di atas memang terdapat tiga tag <tr> (tabel row = baris tabel), akan tetapi itu hanya berfungsi pada kolom dina dan vina saja. Pada kolom nama hanya terdapat dua baris, karena salah satu dari baris tersebut memiliki rentang dua baris.
Baca Juga : Cara Menampilkan Image Pada HTML (tag < img > )
Menambahkan caption pada tabel
Untuk mempermudah user dalam mengidentifikasi tabel yang kita buat, kita dapat menambhkan caption pada tabel. Berikut cara penggunaan-nya.Kodenya tidak ada yang berubah, saya hanya menambahkan satu baris perintah yaitu : tag <caption> Riwayat Pendidikan </caption>. Tag <caption> harus segera di tulis setelah tag <table>.
Posisi dari teks caption dapat anda ubah dengan menambahkan css dengan properti text-align, perhatikan kode berikut.
Saya masih tidak mengubah kode apapun dari kode sebelumnya, saya hanya menambahkan beberapa pada bagian style. Perubahan yang saya lakukan terdapat pada selector “th, td” dan “caption” yaitu dengan menambahkan sebuah properti “text-align”. Text-align memungkinakan kita mengatur posisi dari sebuah teks.
Pada selector th,td saya memberikan nilai center, yang artinya adalah posisi teks yang berada pada tag <th> dan tag <td> akan berada pada posisi tengah. Yang berubah memang hanya teks pada tag <td>, itu karena teks pada tag <th> defaultnya adalah center (tengah).
Sedangkan pada selector caption saya memberikan nilai left. Yang mana artinya adalah posisi dari teks caption adalah left (kiri).
Sekian pembahasan kita mengenai tabel pada HTML, mohon maaf jika ada kesalahan penulisan dan pengertian, saya harap anda dapat memahami tulisan saya dan bermanfaat untuk anda semua, dan sampai jumpa pada pembahasan berikutnya. - ilmuit.id
Writer : Riski Rahmat H













Post a Comment for "Belajar Cara membuat Tabel Pada HTML (tag table)"