Panduan Struktur Dasar HTML
Ilmuit.id - Panduan Struktur dasar HTML, Pada kesempatan kali ini saya akan membahas struktur dasar dari HTML. Struktur dasar ini akan selalu ada pada setiap kode HTML. Jadi tidak heran jika kode ini akan selalu kamu tulis ketika belajar HTML. Pada setiap halaman HTML akan terdapat DTD atau DOCTYPE, tag HTML, tag HEAD, tag BODY. Supaya lebih jelas, silahkan buka text editor anda dan ketikan kode berikut ini (text editor yang saya pakai : sublime text 3).
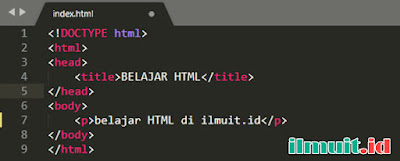
Kode di atas merupakan struktur dasar dari sebuah HTML, meliputi <!DOCTYPE html>, tag <html>, tag <head>, dan tag <body>. Mari kita bahas satu per satu kode tersebut.
Penulisan DOCTYPE berbeda – beda pada setiap versi HTML. Pada HTML 5 sendiri, penulisannya cukup pendek dan mudah di ingat. Tetapi pada HTML versi sebelumnya, penulisan DOCTYPE sangat panjang dan sulit untuk di ingat. Berikut salah satu bentuk penulisan DOCTYPE sebelum adanya HTML 5.
Doctype di atas merupakan cara penulisan DOCTYPE pada HTML 4. 01. Jika di bandingkan degan HTML 5, dapat di pastikan bahwa pada HTML 5 cara penulisan DOCTYPE di permudah.
Contoh isi tag <head> dari gambar yang ada di atas adalah tag <title>. Tag <title> berfungsi untuk menentukan judul halaman web kita, jadi selalu tulis tag <title> ini pada tag <html> anda. Selain dari tag <title>, berikut beberapa isi dari tag <head> yang sering digunakan.
Tag <style> = berfungsi untuk memberikan style yang digunakan pada halaman web, biasanya tag ini akan berisi kode css.
Tag <link> = berfungsi untuk menghubungkan halaman saat ini dengan sumber dari luar.
Tag <script> = berfungsi untuk menampung kode javascript sisi client.
Writer : Riski Rahmat H
Kode di atas merupakan struktur dasar dari sebuah HTML, meliputi <!DOCTYPE html>, tag <html>, tag <head>, dan tag <body>. Mari kita bahas satu per satu kode tersebut.
Penjelasan mengenai DTD atau DOCTYPE
DOCTYPE merupakan singkatan dari Document Type Declaration dan juga di kenal sebagai DTD yang berfungsi untuk memberi informasi kepada browser tentang jenis dokumen apa yang kita harapkan. Penulisan DOCTYPE pada HTML 5 bersifat case-insensitive, yang artinya huruf besar maupun huruf kecil tidak dibedakan.Penulisan DOCTYPE berbeda – beda pada setiap versi HTML. Pada HTML 5 sendiri, penulisannya cukup pendek dan mudah di ingat. Tetapi pada HTML versi sebelumnya, penulisan DOCTYPE sangat panjang dan sulit untuk di ingat. Berikut salah satu bentuk penulisan DOCTYPE sebelum adanya HTML 5.
Pengertian Tag <html>
Setelah pendeklarasian <!DOCTYPE html>, ada tag <HTML> yang merupakan tag pembuka dari seluruh isi web. Seluruh kode HTML yang anda tulis akan berada pada tag ini. Tag <html> memiliki pasangannya sendiri, jadi jangan lupa untuk menuliskan tag penutup untuk mengakhiri web anda.Penjelasan mengenai Tag <head>
Selanjutnya di dalam tag <html> terdapat tag<head>. isi dari tag <head> tidak tampil pada halaman web, karena isi dari tag <html> adalah berupa metadata. Metadata biasanya menentukan judul dokumen, style yang akan digunakan pada halaman web, karakter huruf yang di gunakan, script yang akan digunakan.Contoh isi tag <head> dari gambar yang ada di atas adalah tag <title>. Tag <title> berfungsi untuk menentukan judul halaman web kita, jadi selalu tulis tag <title> ini pada tag <html> anda. Selain dari tag <title>, berikut beberapa isi dari tag <head> yang sering digunakan.
Tag <style> = berfungsi untuk memberikan style yang digunakan pada halaman web, biasanya tag ini akan berisi kode css.
Tag <link> = berfungsi untuk menghubungkan halaman saat ini dengan sumber dari luar.
Tag <script> = berfungsi untuk menampung kode javascript sisi client.
Penjelasan mengenai Tag <body>
Kemudian di bawah tag <html> terdapat tag <body>. Seperti dengan namanya yang berarti badan, tag <body> merupakan badan dari HTML kita, yang artinya isi dari tag <body> ini akan tampil pada halaman web. Jadi tidak heran nantinya jika kita akan sering menuliskan kode di dalam tag <body>.Penulisan Kode HTML
Walaupun kode HTML tidak di tulis menggunakan tangan, tetap saja kita harus menulis kode HTML dengan rapih, jika tidak anda akan sangat kesulitan dalam membaca kode HTML dan mengakibatkan banyak kode yang eror.Apakah anda telah memahami perbedaan pada dua baris kode di atas?. Walaupun memiliki hasil yang sama yaitu “belajar HTML di ilmuit.id” dan juga kode yang digunakan sama, anda pasti akan lebih mudah memahami baris kode ke-2. Jika hanya beberapa baris kode mengkin anda dapat membaca dua baris kode di atas dengan mudah, tetapi tidak demikian jika baris kode yang anda tulis sangat banyak. Jadi untuk menghindari kesalahan kedepan, sebaiknya anda membiasakan menuliskan kode dengan rapih.
Sekian pembahasan dari struktur dasar HTML, semoga bermanfat untuk anda semua, sampai jumpa pada pembahasan berikutnya. - ilmuit.id
Sekian pembahasan dari struktur dasar HTML, semoga bermanfat untuk anda semua, sampai jumpa pada pembahasan berikutnya. - ilmuit.id





Post a Comment for "Panduan Struktur Dasar HTML"