Cara Run / Menjalankan File HTML
Ilmuit.id – kali ini saya akan membahas tentang pengetahuan dasar HTML yang harus anda pahami dan mengerti sebelum memulai belajar HTML. Sama seperti jika kita ingin membangun sebuah rumah, kita harus membuat fondasi yang kokoh supaya rumahnya kuat dan kokoh. Begitupun dalam belajar HTML, anda harus memiliki fondasi (pengetahuan dasar) yang kokoh sehingga pemahaman anda mengenai HTML akan kuat.
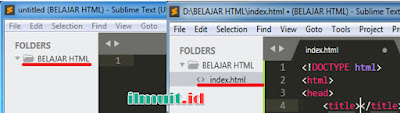
Setelah memasuki folder yang telah anda buat sebelumnya (pada gambar di atas saya membuat folder bernama : BELAJAR HTML). Kemudian buatlah sebuah file dengan nama bebas tetapi dengan ekstensi html (pada gambar di atas saya membuat file dengan nama : index.html). Setelah membuat file html anda, kemudian ketikan kode html sederhana seperti berikut ini. Sebagai pengingat, HTML tidak Case Sensitive (huruf besar dan kecil sama).
Contohnya tag <strong> dengan tag <STRONG> dapat di baca oleh browser.
Selamat anda telah membuat halaman web pertama anda. Jika anda perhatikan hasilnya, tag yang telah kita tulis pada text editor tidak di tampilkan, karena tag berfungsi sebagai tanda (mark) untuk browser bagaimana harus mengolah kontent sesuai dengan yang kita inginkan.
Writer : Riski Rahmat H
Cara Menjalankan File HTML
Seperti yang telah kita bahas sebelumnya, HTML hanyalah sebuah teks biasa dengan ketentuan - ketentuan khusus yang akan di olah oleh web browser untuk menjadi sebuah halaman web. Untuk menjalankan file HTML, anda pertama – tama harus membuat folder tempat file anda menuliskan kode HTML. Setelah membuat sebuah folder, buka text editor anda kemudian masuk kedalam folder yang telah anda buat tadi.Setelah memasuki folder yang telah anda buat sebelumnya (pada gambar di atas saya membuat folder bernama : BELAJAR HTML). Kemudian buatlah sebuah file dengan nama bebas tetapi dengan ekstensi html (pada gambar di atas saya membuat file dengan nama : index.html). Setelah membuat file html anda, kemudian ketikan kode html sederhana seperti berikut ini. Sebagai pengingat, HTML tidak Case Sensitive (huruf besar dan kecil sama).
Contohnya tag <strong> dengan tag <STRONG> dapat di baca oleh browser.
Setelah menulis semua kode di atas dengan sama persis, bukalah file tersebut untuk melihat hasilnya. Jika anda memakai sublime text, anda dapat menjalankan file tersebut dengan cara klik kanan kemudian open in browser.
Selamat anda telah membuat halaman web pertama anda. Jika anda perhatikan hasilnya, tag yang telah kita tulis pada text editor tidak di tampilkan, karena tag berfungsi sebagai tanda (mark) untuk browser bagaimana harus mengolah kontent sesuai dengan yang kita inginkan.
Pengertian Element dalam HTML
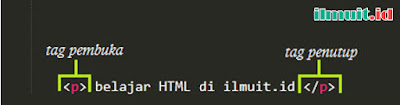
Element dalam HTML ditentukan dari tag pembuka (<namatag>) dan beberapa kontent (semua yang terdapat antara tag pembuka dan tag penutup) kemudia tag penutup (</namatag>). Untuk lebih jelasnya, perhatikan gambar berikut ini.Seperti yang terlihat pada gambar di atas, kontent dari sebuah element dapat berupa element lain (element bersarang atau element di dalam element). Semua dokumen html terdiri element bersarang. Pada contoh di atas terlihat bahwa element <strong> berada dalam element <p>, dan kontent dari element strong adalah HTML.
Dalam HTML juga terdapat yang namanya element kosong, dimana element tersebut hanya terdiri dari tag pembuka tanpa isi kontent dan tag penutup. Contoh dari element kosong yaitu <br>, <hr>, dll.
Sebuah tag dalam HTML diapit oleh kurung siku (< , >). Dan juga tag dalam HTML hampir semua berpasangan, tag pembuka <namatag> kemudian diakhiri dengan tag penutup </namatag>. Perbedaan tag pembuka dengan tag penutup adalah pada tag penutup terdapat garis miring </>.
Dalam HTML juga terdapat yang namanya element kosong, dimana element tersebut hanya terdiri dari tag pembuka tanpa isi kontent dan tag penutup. Contoh dari element kosong yaitu <br>, <hr>, dll.
Pengertian Tag dalam HTML
Sebuah tag dalam HTML diapit oleh kurung siku (< , >). Dan juga tag dalam HTML hampir semua berpasangan, tag pembuka <namatag> kemudian diakhiri dengan tag penutup </namatag>. Perbedaan tag pembuka dengan tag penutup adalah pada tag penutup terdapat garis miring </>. |
Dalam HTML juga terdapat beberapa tag yang tidak memakai penutup seperti <br>, <hr>,dll. Saat menuliskan sebuah tag, jangan lupa untuk menuliskan tag penutupnya. Walaupun tetap dapat di proses oleh browser, tapi sangat disarankan untuk menuliskan tag penututp untuk mengindari kesalahan dan memudahkan dalam membaca kode HTML.
Pengertian Atribut dalam HTML
Atribut dalam HTML berfungsi untuk memberikan informasi tambahan untuk elemen HTML. Informasi yang di berikan dapat berupa warna text, jenis huruf, ukuran foto, dll. Atribut style merupakan salah satu atribut yang sangat sering dipakai, akan tetapi pemakaian-nya dalam HTML tidak disarankan sebab akan sangat tidak rapih dan akan sulit untuk membaca kode HTML. Untuk itu ada yang nama css yang berguna untuk mempercantik sebuah web.
Atribut terdiri dari ( nama_atribut=”nilai_atribut” ), nilai dari sebuah atribut diapit oleh sebuah tanda kutip (‘) atau (“). Pada contoh diatas, nama atributnya adalah href dengan nilai atribut https://www.ilmuit.id/ . jangan lupa dalam menuliskan nilai dari sebuah atribut harus selalu diapit oleh tanda kutip.
Sekian pengetahuan dasar yang harus anda miliki dalam mempelajari HTML - ilmuit.id
Sekian pengetahuan dasar yang harus anda miliki dalam mempelajari HTML - ilmuit.id






Post a Comment for "Cara Run / Menjalankan File HTML"