Cara Membuat Judul dan Paragraf di HTML ( tag h1 dan tag p )
Cara membuat Judul <h1>
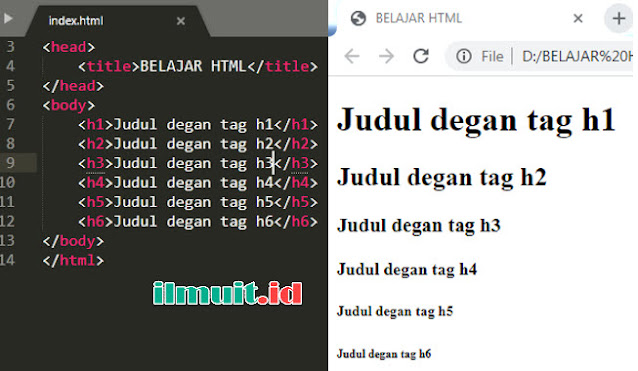
Pada tag <h1>, h merupakan kepanjangan dari "heading", sedangkan untuk angka 1 dimaksudkan untuk menentukan ukuran dari judul serta menentukan tingkat ke-pentingan suatu judul. Supaya lebih jelas, ketikan kode berikut pada teks editor anda. |
Judul pada HTML dimulai dari <h1> sampai dengan <h6> dengan <h1> merupakan ukuran paling besar dan paling penting, sedangkan untuk <h6> merupakan terkecil dan dengan prioritas dan kepentingan paling bawah.
Ukuran dari judul sendiri dapat di ubah sesuai dengan kebutuhan, bahkan anda dapat membuat <h6> lebih besar dari <h1>. tapi tidak di sarankan untuk melakukan hal demikian, untuk membuat sebuah judul sebaiknya menggunakan tag <h1> untuk judul utama kemudian tag <h2> dan seterusnya. Ukuran judul yang telah anda praktekan di atas merupakan ukuran default dari heading, Berikut ini contohnya.
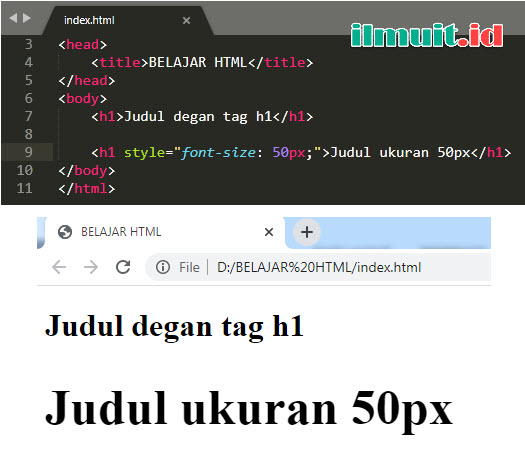
Seperti yang anda lihat, untuk merubah ukuran dari tag <h1> kita menambahkan suatu suatu atribut (saya harap anda masih ingat pada pembahasan sebelumnya!). pada kode di atas kita menambahkan sebuah atribut dengan nama style dan dengan nilai font-size : 50px. Font-size : 50px sebenarnya merupakan properti dari css yang artinya ubah ukuran huruf menjadi 50px (pixel).
Cara membuat Paragraf <p>
Setelah kita membuat suatu judul, tidak lengkap jika tidak ada isinnya yaitu sebuah paragraf. Untuk membuat sebuah paragraf pada HTML kita membutuhkan sebuah tag <p> yang mana p merupakan kepanjangan dari paragraf, berikut ini contohnya.Tag paragraf pada kode di atas terletak tepat di bawah tag <h1> yaitu tag <p>. Mungkin anda pernah mencoba untuk menuliskan sebuah teks tanpa menggunakan tag <p> dan hasilnya akan muncul pada browser bahkan hasilnya mirip ketika menggunakan tag <p>, tetapi sanga tidak disarankan untuk melakukan hal tersebut. Karena ketika browser menjalankan kode html kita, browser akan mengindeks kode kita dan hal tersebut akan sangat berguna untuk melakukan manipulasi pada kode html.
Sama seperti pada tag <h1> kita juga dapat menambahkan suatu atribut ke dalam tag <p>. untuk sekarang kita akan menggunakan atribut style untuk melakukan menipulasi kepada tag <p>, berikut contoh penjelasan nya.Style=”color: red; font-size: 20px” artinya berikan style pada tag <p> dengan warna merah dan ukuran huruf 20px.
Style=”text-align: center” artinya berikan style pada tag <p> dengan posisi teks di tengah.
Style=”text-align: right” artinya berikan style pada tag <p> dengan posisi teks di kanan.
Sekian pembahasan saya mengenai tag <h1> dan juga tag <p>. semoga bermanfaat untuk kalian semua, Sampai jumpa pada pembahasan berikutnya.- ilmuit.id




Post a Comment for "Cara Membuat Judul dan Paragraf di HTML ( tag h1 dan tag p )"